前言
这两天,我们经常逛的好多网站、app首页都变灰了,原因大家应该都知道了
网站变灰
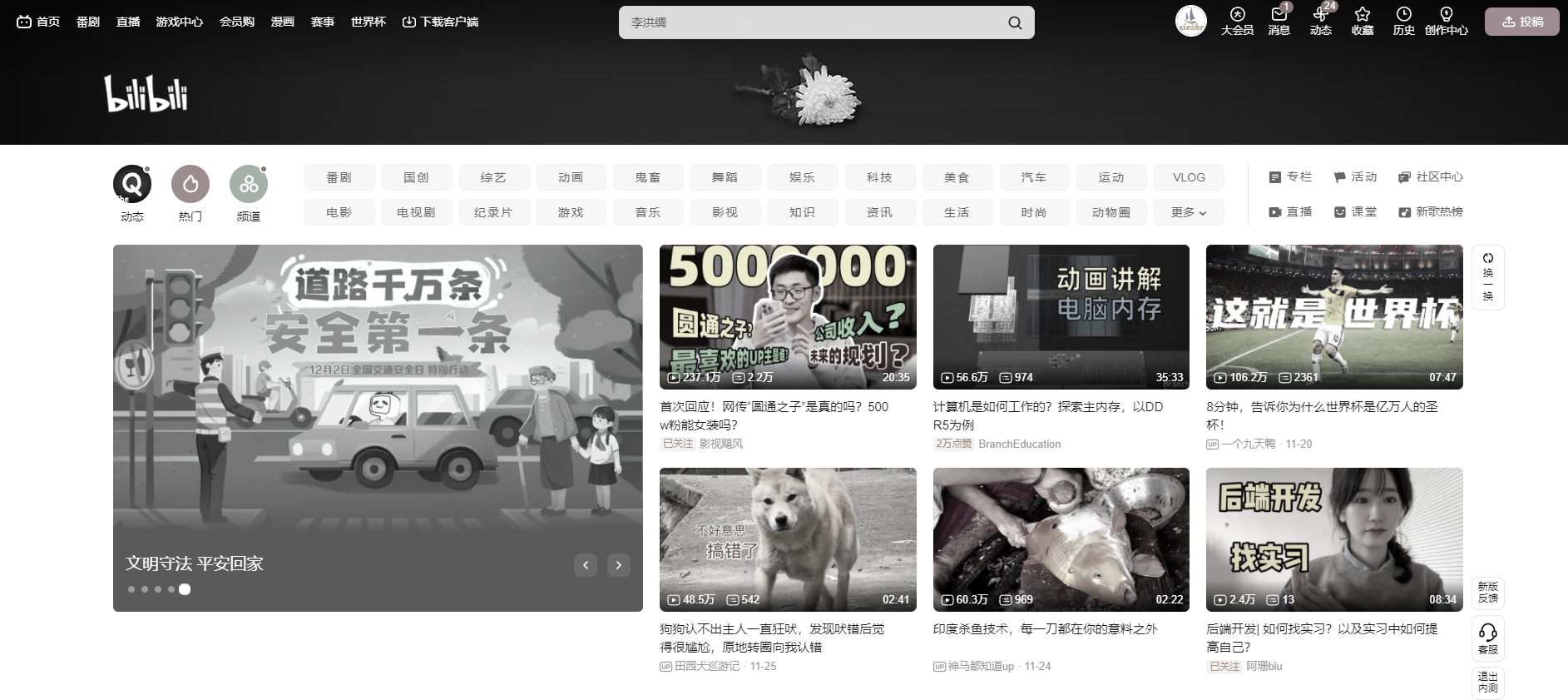
①B站

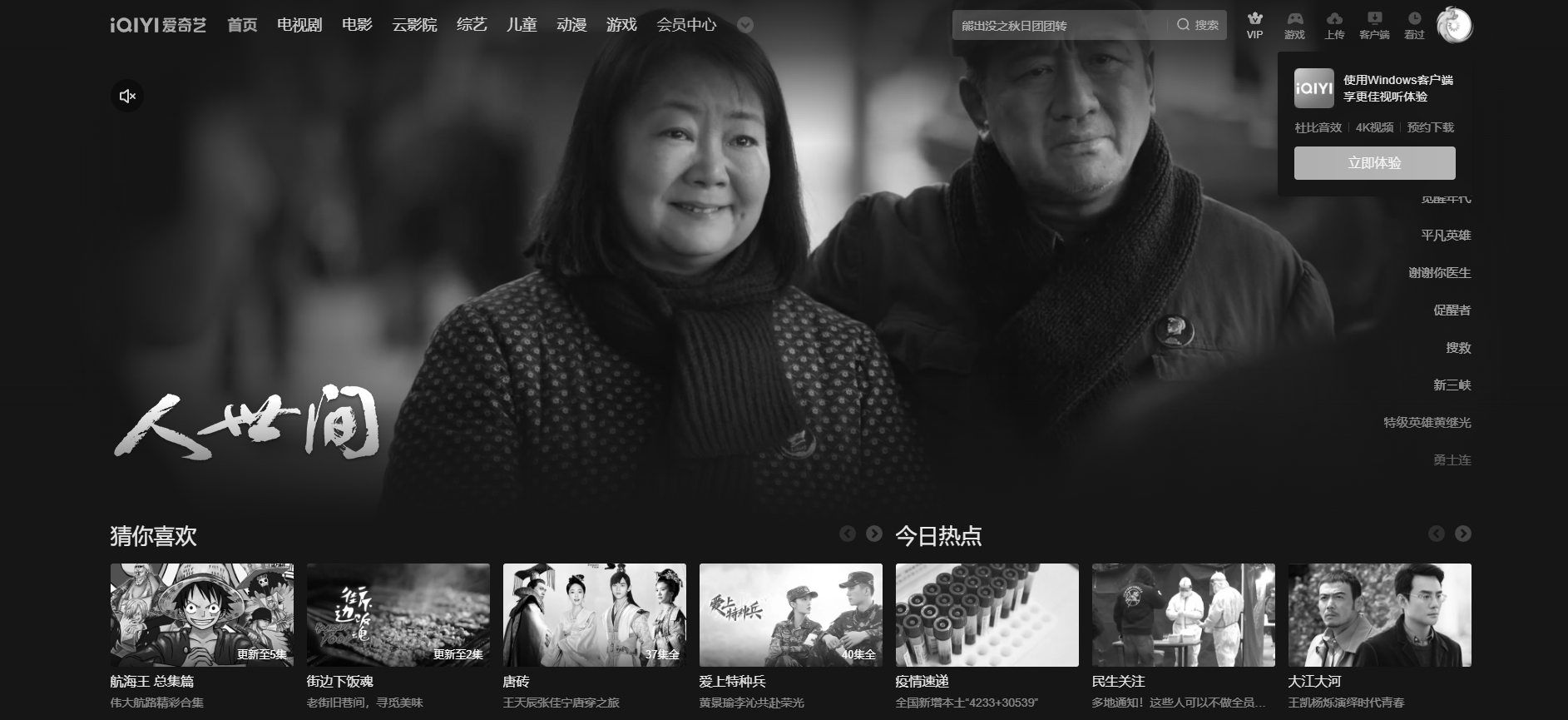
②爱奇艺

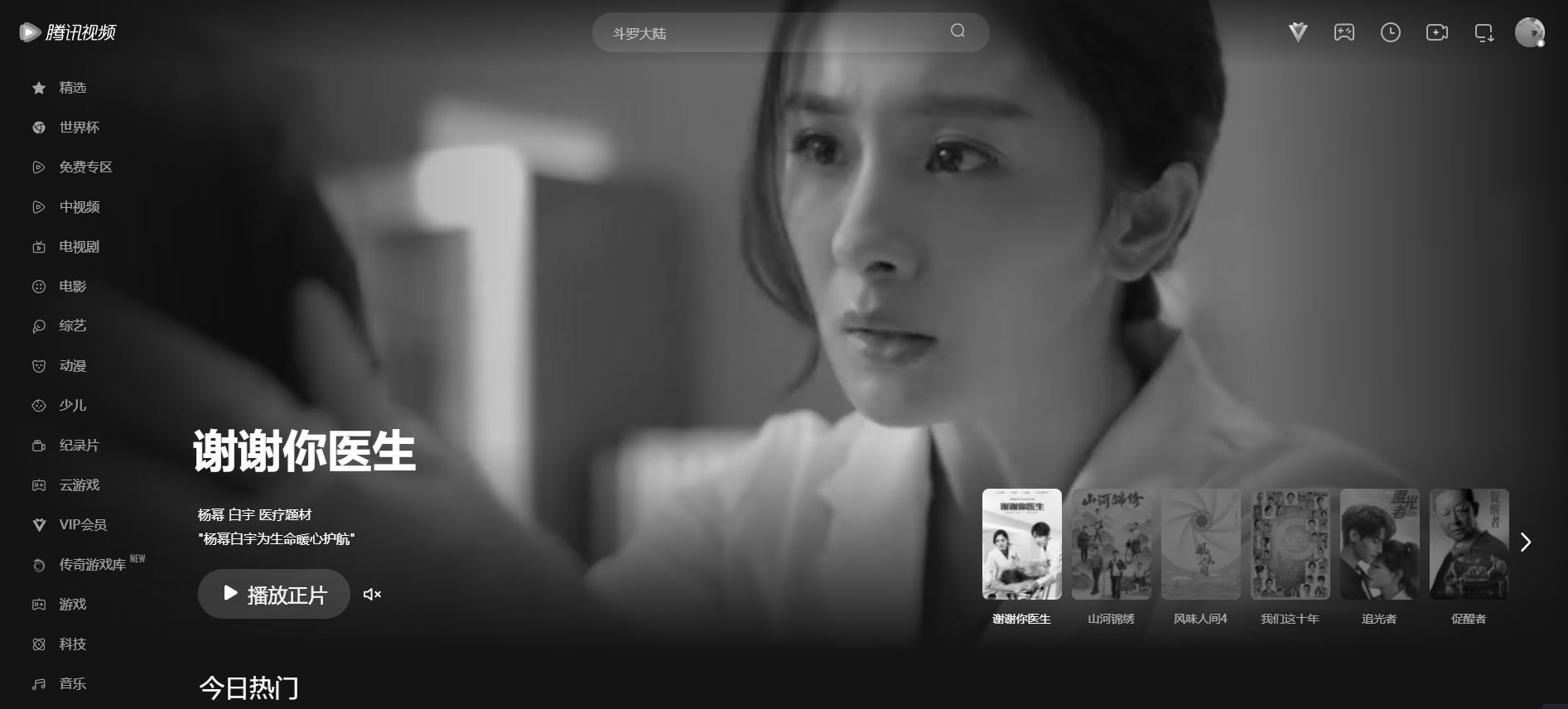
③ 腾讯视频

④ csdn

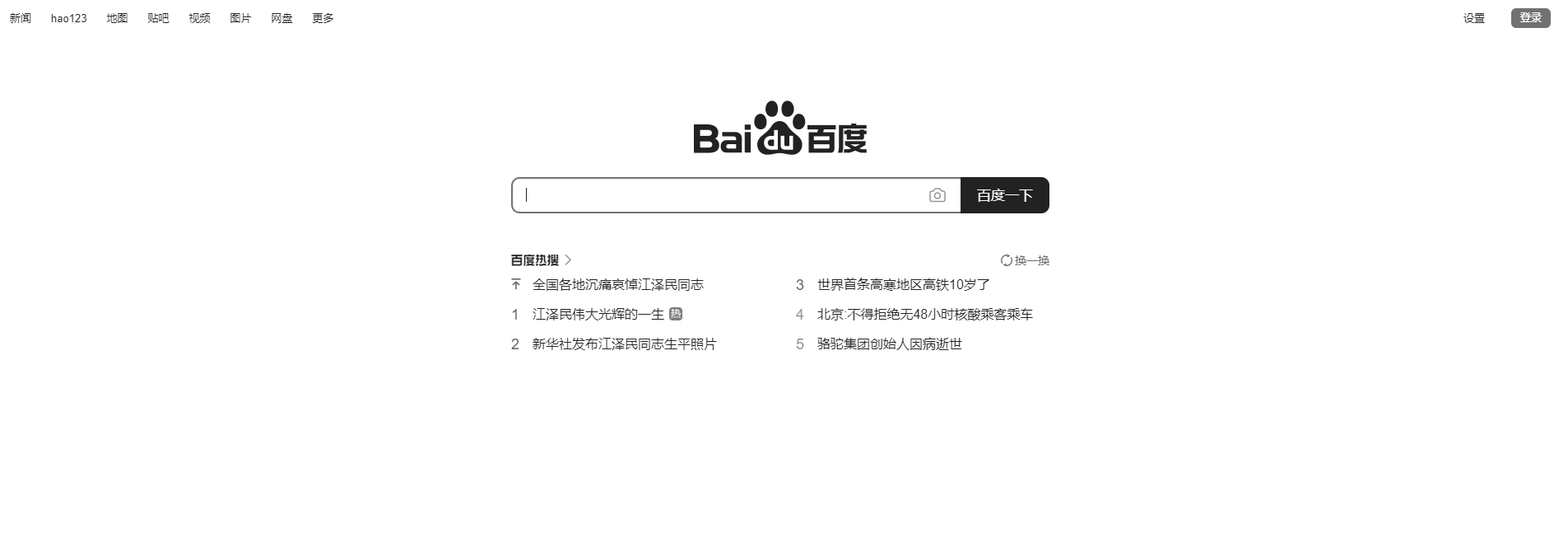
⑤百度

怎么实现的呢?
难道这些网站开发商在网站开发的时候都准备一套灰色主题的UI么?
好奇心的驱使下,开始疯狂的询问度娘,果真还是找到了这么一个网站。
①官方文档地址
【https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter】
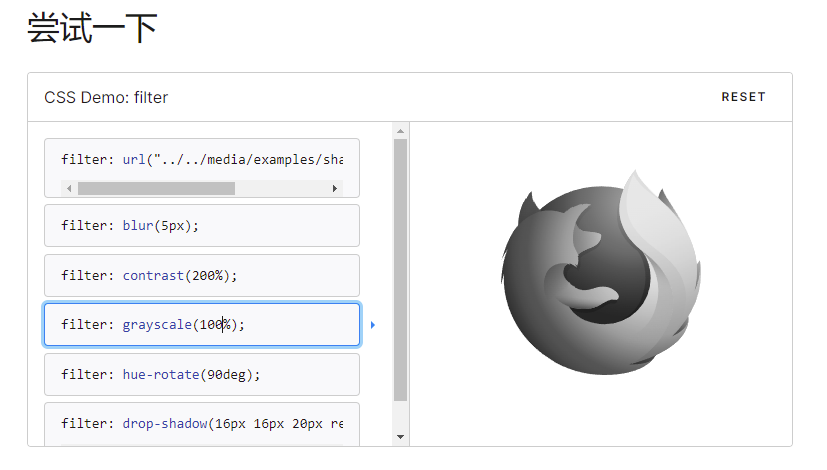
网站这个页面对CSS属性 filter 的用法做了详细介绍,这里截取几个重要部分出来,对filter属性感兴趣的小伙伴可以在以上官网查看详细内容
② 简介
CSS属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
③ 语法格式
filter: url("filters.svg#filter-id");
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
filter: contrast(175%) brightness(3%);
filter: none;
filter: inherit;
filter: initial;
filter: revert;
filter: unset;
④ 样例

来看看网站有没有用CSS filter
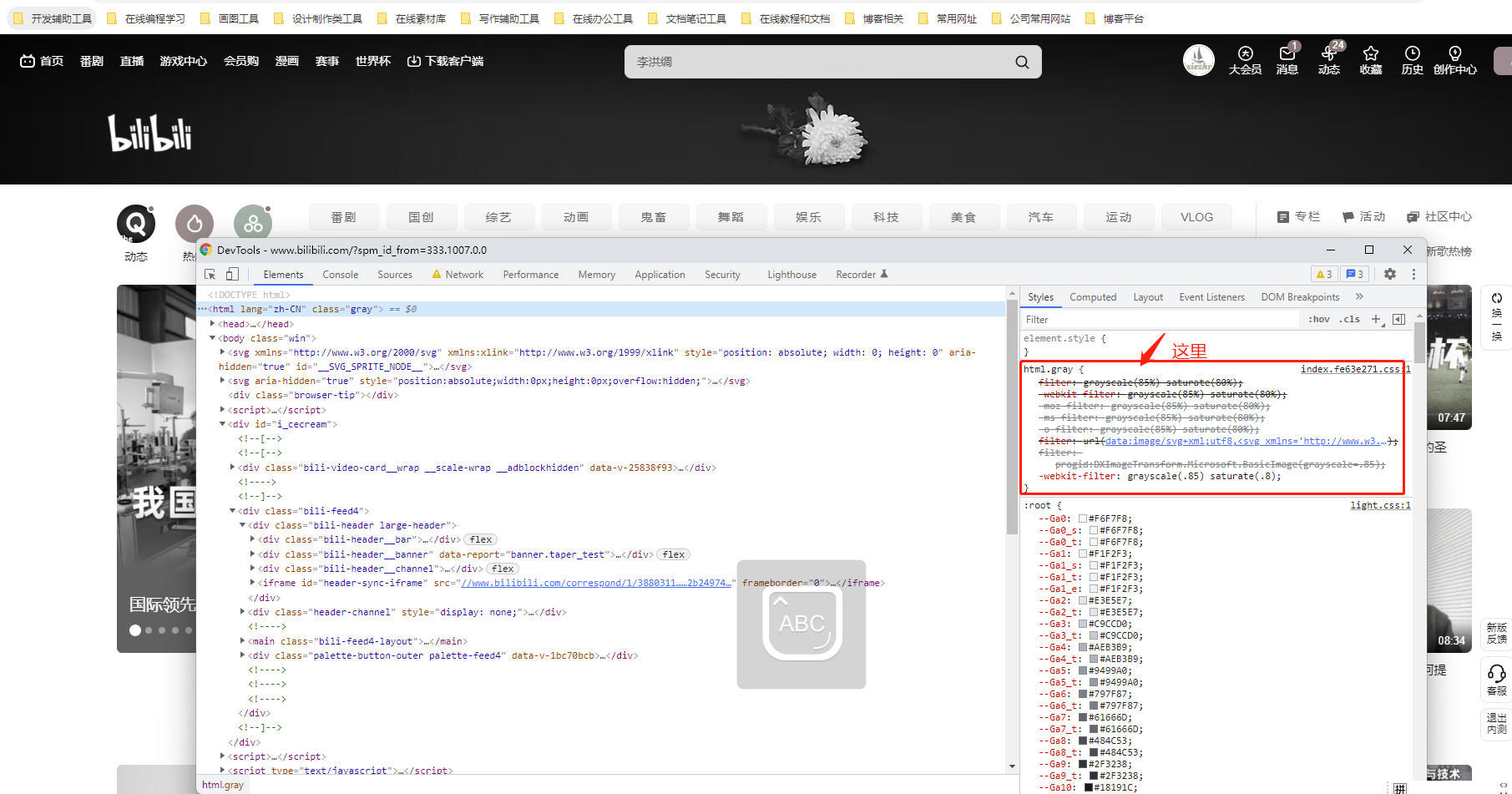
我们打开B站首页,然后f12 呼出开发者工具,发现确实有如下样式
html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%);
-moz-filter: grayscale(85%) saturate(80%);
-ms-filter: grayscale(85%) saturate(80%);
-o-filter: grayscale(85%) saturate(80%);
filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(.85) saturate(.8);
}

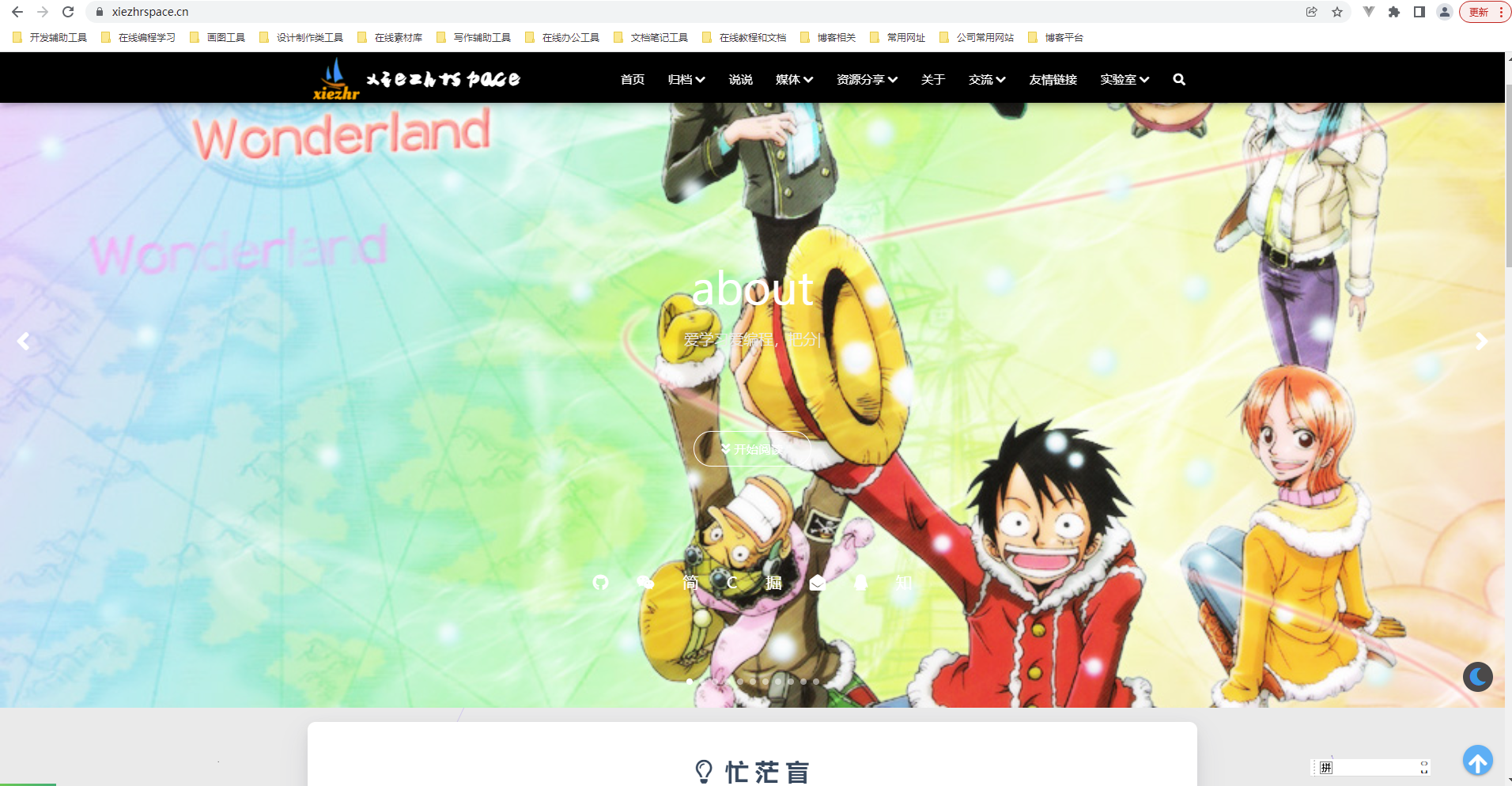
找到了样式,那么接下来我们拿个人小破站【www.xiezhrspace.cn】试试效果
没添加CSS样式的样子

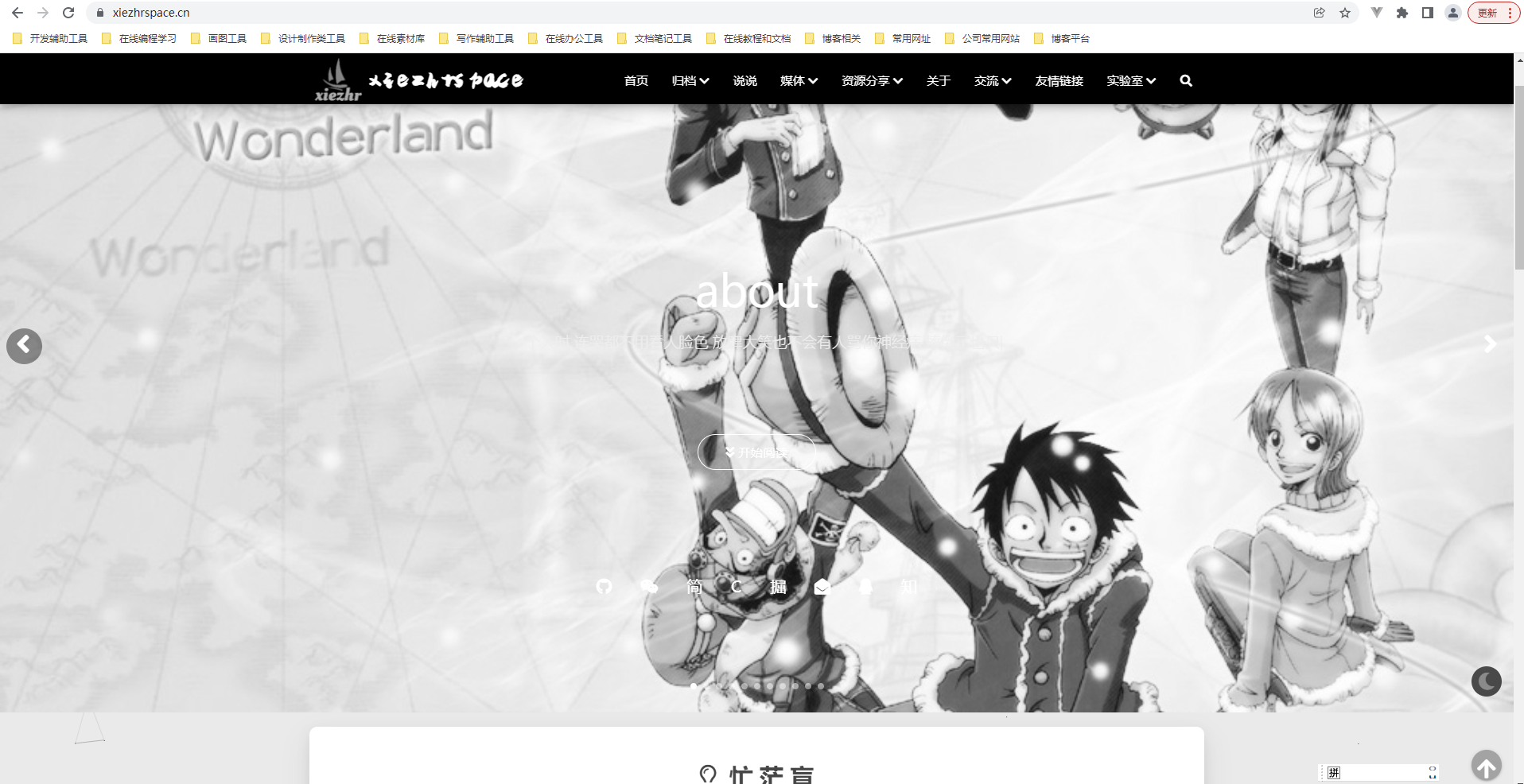
添加CSS样式之后

好家伙,还真变成全灰的了
CSS样式兼容性
个人试了谷歌浏览器、火狐浏览器都是可以通过以上CSS样式实现网页变灰的,IE亲测不行。
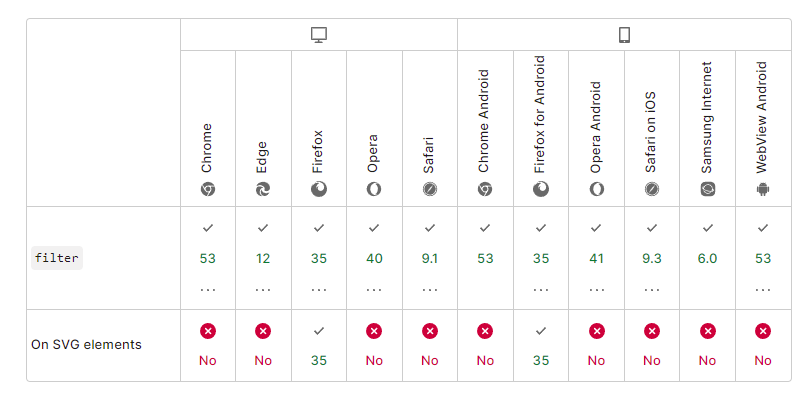
下面是官方给出的各个浏览器兼容情况

原以为很难实现的功能,原来只需要几行代码就实现了。
本期内容就到这了,我们下期再见(●’◡’●)