序言
个人采用hexo搭建了博客,博客也刚上线不久,博客地址:https://www.xiezhrspace.cn 。 欢迎小伙伴访问,疯狂暗示来关注来访问(‐^▽^‐)。
虽然放到了云服务器上,但是由于博客上传的图片等资源越来越多,请求的资源也越来越多,博客访问速度越来越慢,简直不忍直视。
愁了好久,一直在想办法优化,自己在网上也找资料,在和博客交流群的小伙伴交流后便有了解决方案,【使用cdn加速】。
但是呢问题又来了,很多云服务提供商的cdn加速都是要根据流量花钱的。虽然网站访问量不多,但是呢能白嫖当然是最好的了。
在小伙伴推荐后有了两种白嫖方案 1、jsDelivr+Github 2、又拍云(需要申请账号加入又拍云联盟,个人的申请还未下来)。都说又拍云加速会更好一些,但是自己的申请还没办好,而博客访问优化又迫在眉睫,固先采用了第一个方案:jsDelivr+Github 的方案。
下面就以jsDelivr+Github 实现免费cdn加速为例,记录自己优化过程。
1 cdn简介
cdn 全称Content Delivery Network即内容分发网络。
CDN是一组分布在多个不同地方的WEB服务器,可以更加有效的向用户提供资源,会根据距离的远近来选择 。使用户能就近的获取请求数据,解决网络拥堵,提高访问速度,解决由于网络带宽小,用户访问量大,网点分布不均等原因导致的访问速度慢的问题。
2 cdn请求分发原理

(1)用户向浏览器提供需要访问的域名;
(2)浏览器调用域名解析库对域名进行解析,由于CDN对域名解析过程进行了调整,所以解析函数库一般得到的是该域名对应的CNAME记录,为了得到实际的IP地址,浏览器需要再次对获得的CNAME域名进行解析以得到实际的IP地址;在此过程中,使用的全局负载均衡DNS解析。如根据地理位置信息解析对应的IP地址,使得用户能就近访问;
(3)此次解析得到CDN缓存服务器的IP地址,浏览器在得到实际的ip地址之后,向缓存服务器发出访问请求;
(4)缓存服务器根据浏览器提供的要访问的域名,通过Cache内部专用DNS解析得到此域名的实际IP地址,再由缓存服务器向此实际IP地址提交访问请求;
(5)缓存服务器从实际IP地址得到内容以后,一方面在本地进行保存,以备以后使用,二方面把获取的数据放回给客户端,完成数据服务过程;
(6)客户端得到由缓存服务器返回的数据以后显示出来并完成整个浏览的数据请求过程。
3 jsDelivr简介
是一个免费、快速和可信赖的CDN加速服务,声称它每个月可以支撑680亿次的请求。服务在Github上是开源的,jsDelivr地址 。目前,它提供了针对npm、Github和WordPress的加速服务,只需要一行代码就可以获得加速效果。只要我们的项目中用到了第三方的静态资源,譬如JavaScript脚本,css样式表,图片,图标,Flash等静态资源文件都应该考虑接入到CDN中
4.jsDelivr 的简单使用
我们以加载jQuery和Bootstrap 为例
https://fastly.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js
https://fastly.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.js
jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用
5 jsDelivr + Github 的具体实现
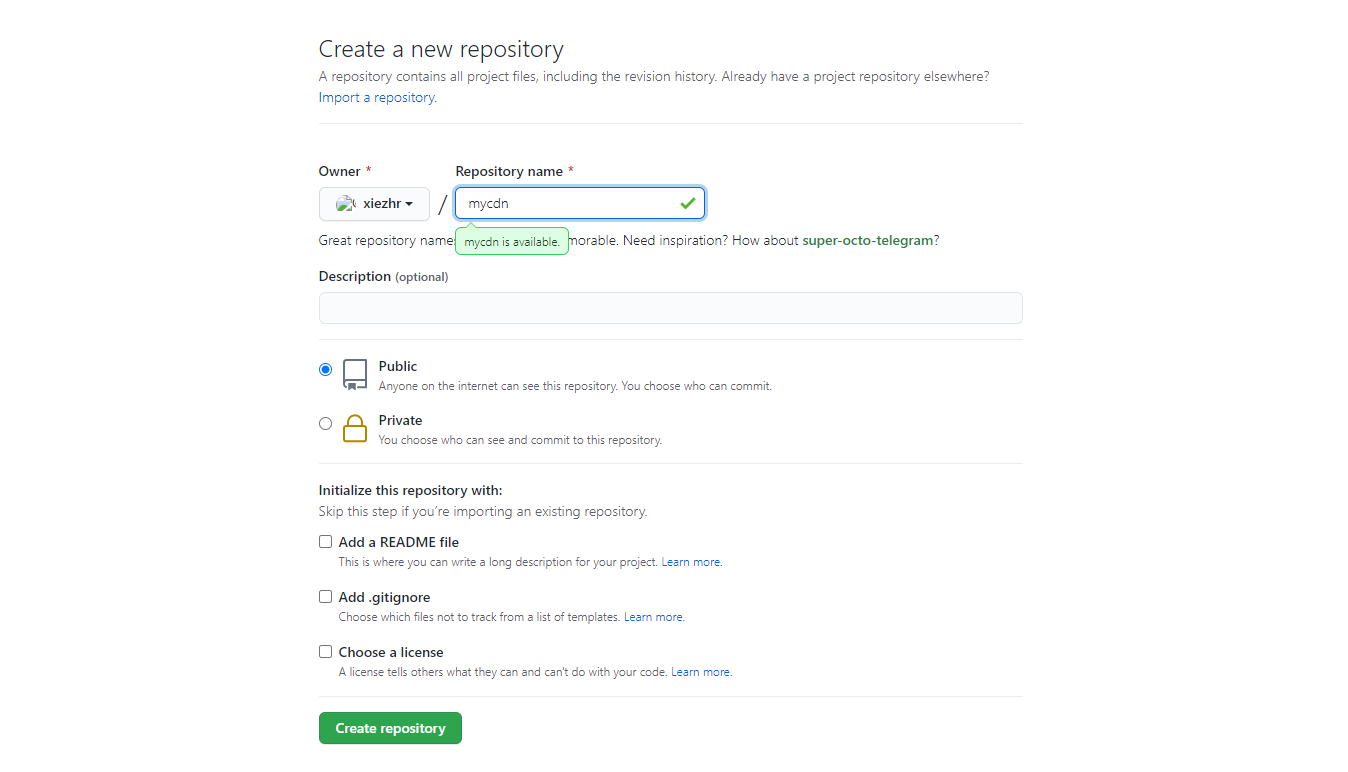
5.1 新建Github仓库

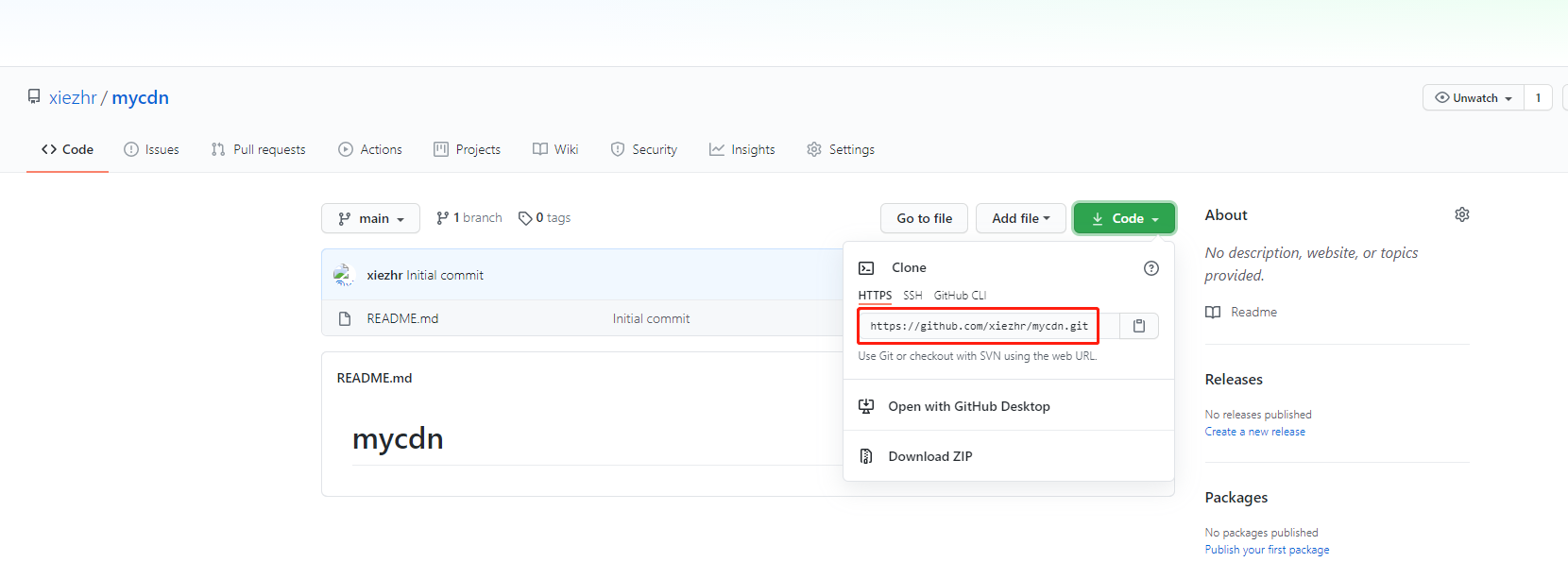
5.2 使用git clone 命令将仓库克隆到本地

在要放仓库的本地目录右键 Git Bash Here(如果没有安装git的需要提前安装下,都是默认安装即可),并输入以下命令
git clone https://github.com/xiezhr/mycdn.git
$ git clone https://github.com/xiezhr/mycdn.git
Cloning into 'mycdn'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (3/3), done.
5.3 将需要cdn加速的资源上传到github仓库
需要用到的命令如下
git add . //添加所有文件到暂存区
git status //查看状态
git commit -m '第一次提交' //把文件提交到仓库 -m 后面的是备注信息
git push //推送至远程仓库
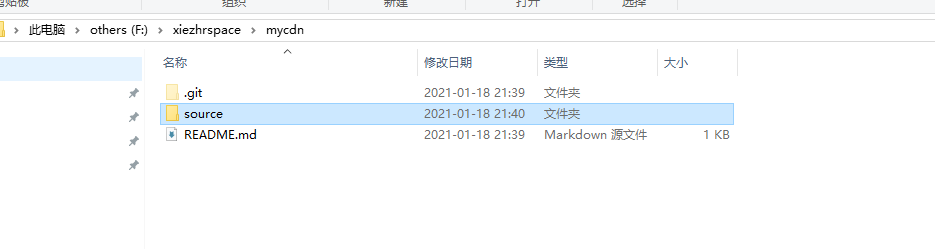
个人采用的是hexo博客框架,该框架的静态资源(css、js、图片等)都是放在source目录下面,所以呢我是将source目录真个上传上去,这样的好处是路径跟原来的保持一致,后面在调用的时候比较方便。

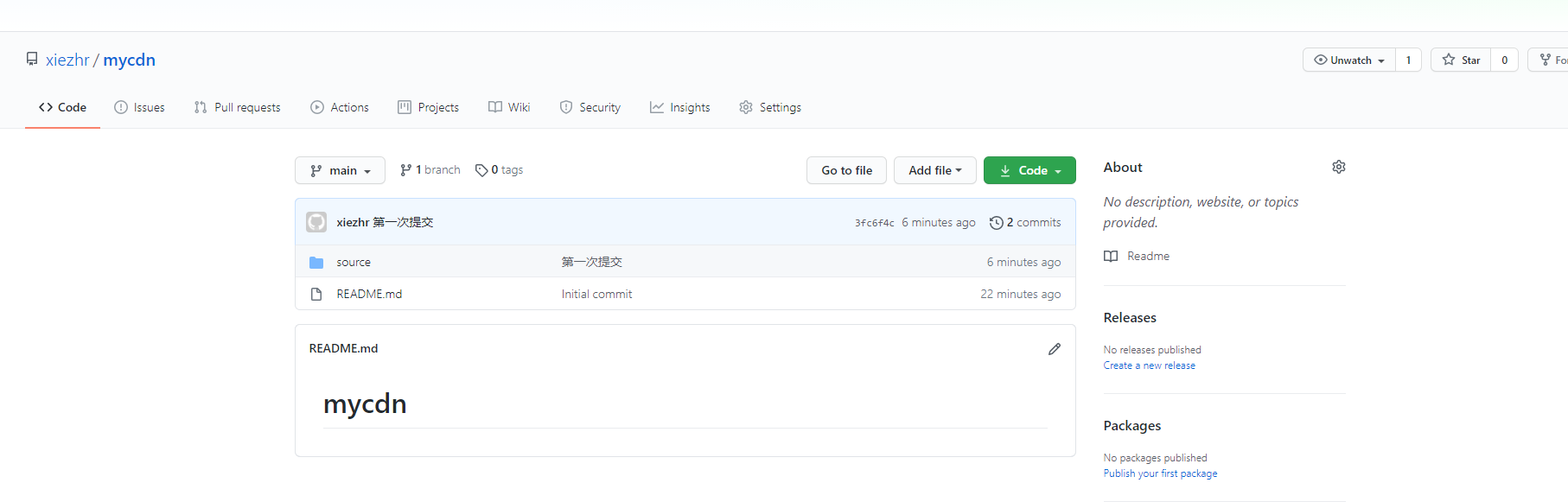
git 窗口输入如上命令之后,文件都上传到了github仓库

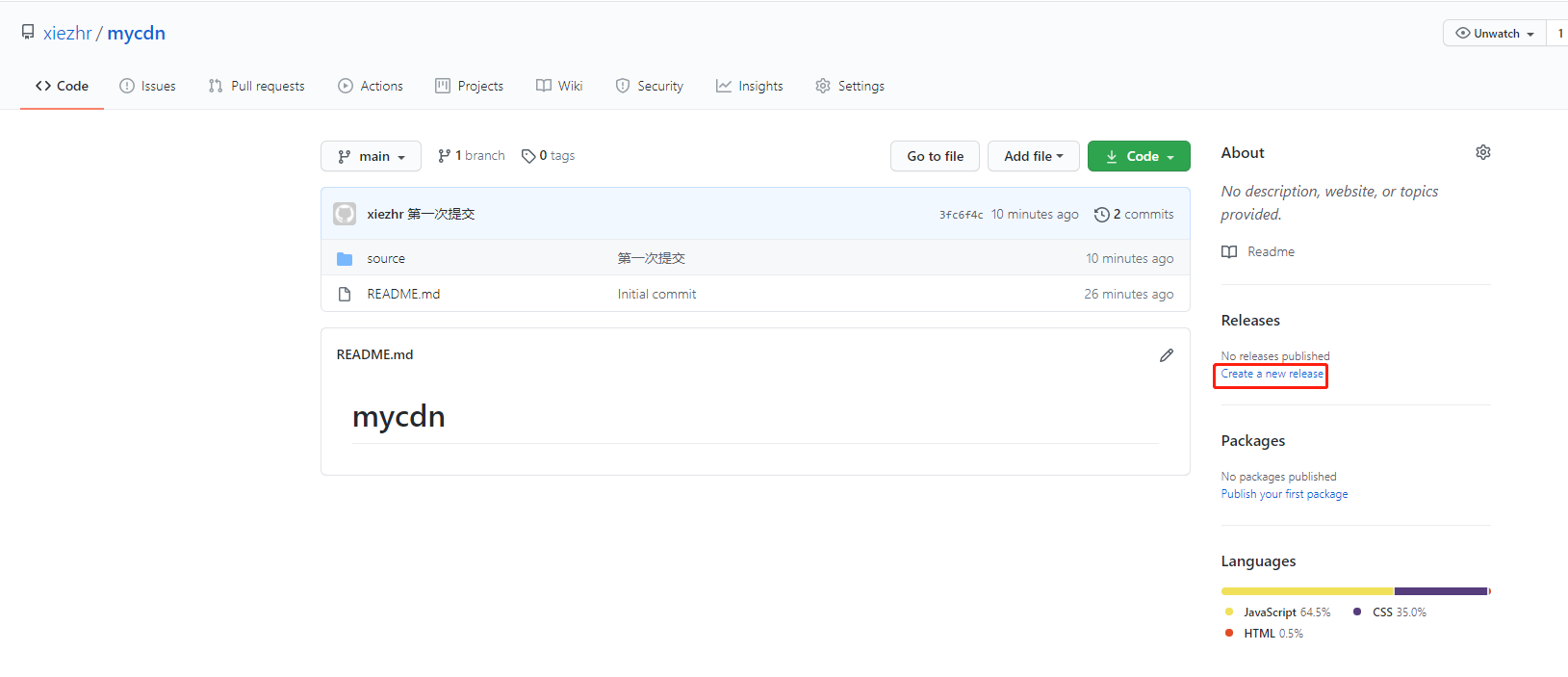
5.4 点击release 发布版本

自定义发布版

5.5 通过jsDelivr引用资源
通过如下地址应用资源
https://fastly.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
举个栗子,获取source/bgimg路径下的back-rain.png
https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/bgimg/back-rain.png ## 获取最新资源
https://fastly.jsdelivr.net/gh/xiezhr/mycdn@1.0/source/bgimg/back-rain.png ## 获取1.0版本的资源
注意: 版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:
// 加载任何Github发布、提交或分支
https://fastly.jsdelivr.net/gh/user/repo@version/file
// 加载 jQuery v3.2.1
https://fastly.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
// 使用版本范围而不是特定版本
https://fastly.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js https://fastly.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// 完全省略该版本以获取最新版本
https://fastly.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
https://fastly.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// 在末尾添加 / 以获取资源目录列表
https://fastly.jsdelivr.net/gh/jquery/jquery/
6 将hexo中用到静态资源的地方换成cdn加速
# 使用到的前端库,可按需替换成对应的CDN地址,如果下面未指定具体的版本号,使用最新的版本即可.
# 注:jsdelivr可以自动帮你生成.min版的js和css,所以你在设置js及css路径中可以直接写.min.xxx
libs:
css:
matery: https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/css/matery.css
mycss: https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/css/my.css
fontAwesome: https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/libs/awesome/css/all.css # V5.11.1
materialize: https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/libs/materialize/materialize.min.css # 1.0.0
aos: https://fastly.jsdelivr.net/gh/xiezhr/mycdn/source/libs/aos/aos.css
都换好之后,执行如下命令
hexo cl & hexo g & hexo s
浏览器地址栏输入 http://localhost:4000 访问博客,你会发下博客访问速度快了很多。到此大功告成!!!